¿Qué Puedo Encontrar Aquí?
- ¿Qué es Google Analytics?
- ¿Por qué instalar Google Analytics en PrestaShop?
- ¿Cómo instalar Google Analytics en Prestashop?
Aunque sea uno de los servicios básicos que siempre se configuran en la mayoría de las tiendas online creadas con PrestaShop, todavía es muy habitual que nos pregunten cómo instalar Google Analytics en PrestaShop.
Hemos preparado este artículo para ayudarte con esa tarea que, aunque no es complicada, necesita seguir algunos pasos. Puedes hacerlo desde cero siguiendo estas instrucciones y comenzar a medir de manera inmediata, porque no te llevará más allá de unos cuantos minutos.
¿Qué es Google Analytics?
Hemos dicho que íbamos a hacerlo desde cero, por lo que es interesante explicar, antes de nada, qué es exactamente Google Analytics.
Seguramente tengas más o menos claro que sirve para analizar el tráfico de un sitio web, pero una herramienta de analítica web es en realidad algo mucho más completo (y Google Analytics no será la excepción).
Podemos definirlo como una plataforma que monitoriza la actividad de los usuarios en una web, siendo capaz de controlar la actividad de cualquier página o aplicación. Para ello utiliza diferentes métricas que divide en:
- Audiencia: quién se conecta, cuándo, desde dónde y a través de qué dispositivo.
- Adquisición: ¿vienen desde tráfico orgánico en buscadores, es tráfico de pago, vienen referidos desde otra página o de las Redes Sociales…? ¿cuánto vende cada uno de los canales?
- Comportamiento: se centra especialmente en el contenido concreto que consultan e, incluso, nos muestran el flujo de navegación.
Incluso, las principales métricas como páginas vistas, canal por el que ha llegado el usuario y tipo de dispositivo (por poner algunos ejemplos) se pueden ver en tiempo real a través del apartado correspondiente.
¿Por qué instalar Google Analytics en PrestaShop?
Google Analytics es una herramienta de tipo cuantitativo, es decir, que nos ofrece datos numéricos para que nosotros saquemos las conclusiones en base a ello.
En una tienda online es imprescindible poder medir el rendimiento para ir detectando qué mejorar y qué potenciar. Es cierto que tienes a final de mes los datos de ventas de la web, pero estos son agregados y no te permiten ir al detalle ni actuar en tiempo real con la perspectiva que te ofrecen los datos históricos.
Si no mides, difícilmente vas a poder evaluar el rendimiento de tu presencia online y, mucho menos, vas a ser capaz de mejorar.
Ejemplos muy sencillos son los de una página que recibe tráfico desde un dominio externo y convierte más en ventas que otra. O un contenido del blog que genera más páginas vistas que otro, por no hablar de campañas de email marketing con promociones específicas.
Incluso puedes comparar el rendimiento de cambios técnicos o de contenido para ir depurando cada vez un poco más el rendimiento económico de tu tienda, elevando el ticket medio y, consecuentemente, el margen.
¿Cómo instalar Google Analytics en Prestashop?
Vamos a lo importante ahora que ya hemos aclarado qué es y por qué necesitas instalar Google Analytics en tu eCommerce.
No hay un solo método para hacerlo. En realidad se puede hacer a través de tres procedimientos diferentes con distintas dificultades a nivel técnico, pero el resultado es el mismo. Veremos los tres métodos y tú decides cuál te interesa más.
Cómo crear una cuenta de Google Analytics
Vamos a empezar por el principio: lo primero que necesitas, obviamente, es una cuenta de Google Analytics. Puedes crearla de manera gratuita aquí.
Simplemente tienes que iniciar sesión utilizando una dirección de correo electrónico para crear la cuenta como tal. Después sigue los tres pasos completando los diferentes campos de los formularios.
No es nada demasiado reseñable, simplemente el nombre para identificar el perfil…

…si quieres medir una web o una app (e incluso ambas)

… y la dirección de tu dominio y la zona horaria en la que te encuentras. Ya ves, cosas sencillas.

Una vez seguidos los pasos y aceptadas las condiciones de uso del servicio, ya estará creada la cuenta de Analytics que debes conectar a tu tienda. En el resumen final te ofrece las instrucciones para instalar Analytics en PrestaShop o en cualquier otra plataforma.
Verás un ID de seguimiento compuesto por las iniciales UA seguidas de un guión y 10 números, otro guión y un número más. Esto es muy importante para los pasos que vienen a continuación: anótalo.
También verás un script que corresponde con la etiqueta global de seguimiento. Dependiendo del método que elijamos, puede que te haga falta también. Deja esta ventana de tu navegador abierta para consultarla durante la instalación de Google Analytics.

Instalar Google Analytics en PrestaShop con un módulo
Esta es la forma más rápida y más sencilla. Prácticamente no tiene la menor complicación y se puede hacer en minutos.
Simplemente entra en el panel de administración de tu tienda, en el menú «Personalizar«, elige la opción «módulos» y, a continuación, selecciona la opción «catálogo de módulos«. Simplemente con buscar el término Analytics en el buscador verás el módulo oficial con el sello Made by Prestashop.

Bien, ya casi hemos acabado, ahora solo nos queda la parte de la configuración que no puede ser más fácil.
Busca el módulo en tu catálogo dentro del mismo menú y accede al botón desplegable de la parte izquierda para seleccionar la opción: «configurar«. Esto te llevará directamente a los ajustes de Google Analytics para PrestaShop.
¿Recuerdas el ID que te comentábamos durante la instalación? Cópialo porque lo vas a tener que pegar en el campo con ese nombre.

Control + v y… enhorabuena: ya has configurado Analytics en tu tienda.
Instalar Google Analytics en Prestashop con código
Desde luego que instalar el seguimiento con un módulo es realmente sencillo, eso no se puede discutir así que ¿por qué querría hacerlo manualmente?
Evidentemente hay un motivo, y es que cargar el sitio de módulos puede ser contraproducente. Ten en cuenta que cada uno de ellos es más y más código, llamadas al servidor y eso, a la larga, ralentiza la página e incluso puede generar vulnerabilidades si no se actualizan debidamente o no son de confianza (aunque este no es el caso).
Por eso, muchos desarrolladores de tiendas en PrestaShop solemos recomendar hacerlo de manera manual. Además no es una tarea muy complicada.
Lo primero es localizar en tu hosting el fichero «header.tpl» a través de una cuenta FTP o el gestor de archivos de tu panel de control. Tendremos que modificarlo para añadir un código antes de la etiqueta </head>. Por defecto suele estar en esta estructura: «/themes/classic/templates/_partials».
Pues ahora que lo has localizado solo queda editarlo e introducir el script de Analytics que, si recuerdas, estaba en la página final de la configuración de la cuenta.
En nuestro caso es este pero en el tuyo será prácticamente el mismo cambiando tan solo el ID.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-170622876-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-170622876-1');
</script>Solo cópialo y pégalo antes de la etiqueta de cierre del header. Con esto conseguiremos que esté presente en toda la página y cargue siempre.
En realidad ya estaría, no ha sido tan difícil ¿verdad?
Instalar Google Analytics desde Tag Manager en Prestashop
Esta es, con diferencia, la fórmula más enrevesada de hacerlo pero tiene sus ventajas porque, una vez instalado el gestor de etiquetas de Google, te resultará sencillísimo añadir cualquier otro tipo de código como el de seguimiento de conversiones de Google Ads o píxeles como el Facebook Ads.
Accede a Google Tag Manager y logueate con una cuenta de correo electrónico, tal y como hemos hecho al crear la cuenta de Analytics.
Ahora tenemos que crear una cuenta nueva pulsando en el botón azul de la parte superior derecha y configurarla.
Nombre de la tienda, país y un identificador para el contenedor de las etiquetas.

Después de aceptar las condiciones nos devolverá un código al estilo del que veíamos en Analytics.
Instalar tag manager en PrestaShop
Si lo vas a hacer manualmente tienes que pegar dos códigos diferentes. El primero en header.tpl y antes de la etiqueta de cierre. En nuestro caso es este:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-W663CND');</script>
<!-- End Google Tag Manager -->Después tienes que poner un fragmento de código adicional después de la apertura del body (<body>). En nuestro caso es este:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-W663CND"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
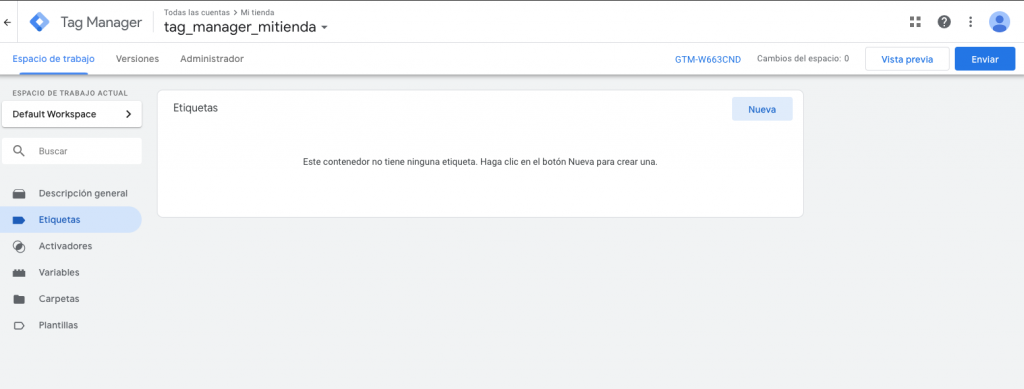
<!-- End Google Tag Manager (noscript) -->Con los códigos correctamente instalados en nuestro PrestaShop volvemos a tag manager. Es el momento de crear la etiqueta de Google Analytics.
Elige en el menú lateral izquierdo la opción «etiquetas» y, de nuevo en la parte superior derecha, verás un botón para crear nueva.

Tenemos que elegir el tipo de etiqueta y definir cuándo y dónde se activará. Pulsa primero sobre la etiqueta en la parte superior.

Son las primeras que se despliegan, en la parte superior del listado. En este sentido es prácticamente igual que en la configuración inicial de Google Analytics.

Configuramos la variable, básicamente introduciendo el ID de seguimiento de la cuenta y el domino de la cookie que, por defecto, será automático.

Ahora tienes que definir la activación de la etiqueta. Lo que queremos es que siempre esté activa, con lo que seleccionamos la opción de páginas vistas y todas las páginas.

Ya está configurada nuestra etiqueta con el código de Analytics que utilizaremos en la tienda de PrestaShop.

No te olvides de publicar la etiqueta. Este paso es imprescindible porque si no, no vamos a medir nada. Solamente tienes que pulsar sobre el botón «enviar«

Ha sido un proceso mucho más largo, pero instalar Analytics en PrestaShop con Tag Manager tampoco es tan complicado y, una vez hecho, podrás hacer muchos cambios sin volver a tocar una línea de código.
Si necesitas ayuda en este proceso no dudes en contactar con nosotros.
¿Cómo sé si he instalado correctamente el código de Analytics en mi Prestashop?
Esta es una duda más que razonable. Una vez que has terminado el proceso, hayas elegido el sistema que hayas elegido, necesitas tener claro que no te has equivocado en nada y que se están registrando las visitas.
Lo más rápido es entrar directamente en Google Analytics y, en la barra lateral de la izquierda, vayas al informe en tiempo real. En el podrás ver la cantidad de usuarios que están conectados en ese preciso momento.
Verás algo similar a esto:

Lógicamente, si no tienes visitas en el mismo instante en que te conectas, marcará cero. Para asegurarte que lo que ocurre es que no hay tráfico y no un error de configuración, lo que debes hacer es entrar tú mismo desde otra ventana del navegador o usando el móvil. Verás como es casi inmediato.
Otra fórmula un poco más complicada, pero bastante útil para tener controladas las etiquetas instaladas, es utilizar la extensión de Chrome que se llama Tag Assistant. Se integra completamente en la experiencia de navegación mostrando junto a la barra del navegador un pequeño icono azul en forma de etiqueta.
Cuando pulsamos sobre él, realiza una consulta e identifica todas las etiquetas que están activas, las que son optimizables y las que presentan errores.

Sólo con esto ya podemos asegurarnos el haber instalado correctamente Google Analytics en PrestaShop.
Revisa periódicamente que la etiqueta esté presente para evitar que, en alguna actualización o cambio del código de la web, se haya eliminado. Lo verás de manera muy rápida porque la caída es a pico y en todos los canales. Si ya tienes un cierto tráfico, después de descartar que haya un problema técnico, lo más lógico es que se trate de un problema con el código de Analytics.
No es proceso muy complicado ni se tarda demasiado en completarlo. Te recomendamos que lo hagas porque te va a cambiar radicalmente la estrategia. Comenzarás a tomar decisiones basadas en datos objetivos y no en corazonadas.
Esto siempre aporta un poco más para lograr cumplir objetivos de negocio. Aprovecha que es más sencillo medir de lo que lo ha sido nunca e identifica las oportunidades y los riesgos para la viabilidad.
Instala Google Analytics en PrestaShop para empezar a aplicar de una vez por todas la analítica web a tu proyecto.